How to AproFeatuconfusion Imparamountmount oparamountst Thumchannels inadvantagerdPress

Featured images and recognized as column thumbnails are a well-known WordPress characteristic supported by the majority themes.
They are the primary image pro your blog posts, and they often appear after that to the title on your home town call and social media. All fashionable WordPress themes appear with built-in support pro featured images.
Arrived this article, we’ll performance you how to certainly add featured images or column thumbnails in WordPress.
Adding featured images in WordPress
Beginners Guide to Featured Images in WordPress
Featured images are a WordPress theme characteristic. Almost all WordPress themes appear with built-in support pro featured images and pageant them beautifully across poles apart areas of your WordPress website.
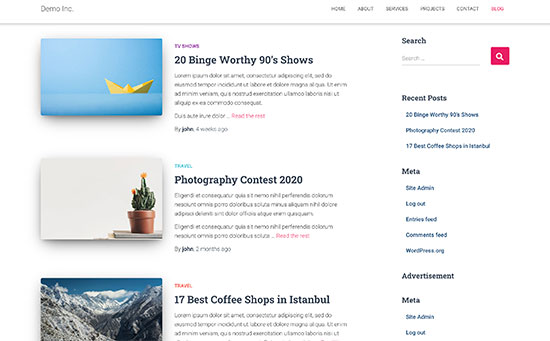
Featured images preview on a usual WordPress blog
In the role of humans, we locate visual elements more engaging than plain text. Featured images help you give somebody no option but to your blog pages look more appealing.
They and help you build user engagement and growth call views. Search engines and social media websites may possibly and advantage these images and pageant them in search results and social media news feed.

Mostly featured images are used pro blog posts, but you can and decide featured images pro pages and custom column types.
Note: Featured images are not the same as cover image. See the difference connecting cover image in opposition to featured image in WordPress.
That being alleged, let’s take a look a how to certainly add featured images in WordPress.
Video Tutorial
Subscribe to WPBeginner
If you’d wish in print orders, fair keep conception.
Adding Post Thumbnail or Featured Image in WordPress
To add a featured image in a WordPress column, simply edit or create a further blog column.
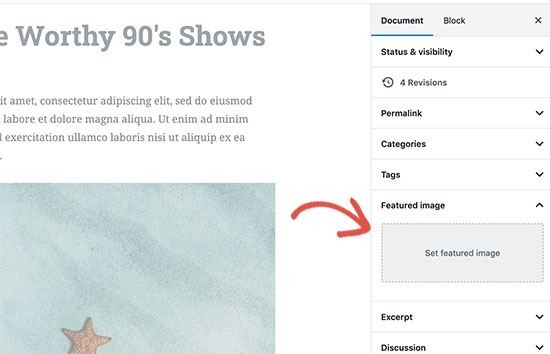
Arrived the content editor, you’ll locate the featured image tab in the righteous feature.
Featured image section on column edit screen
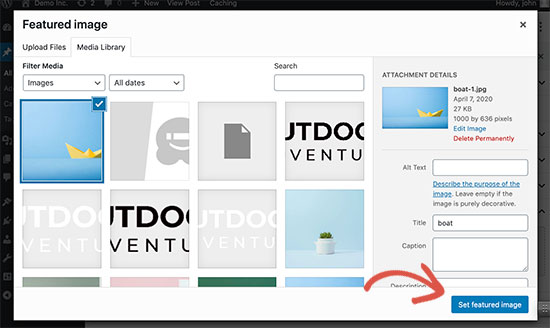
You need to click on the ‘Set Featured Image’ area, and this will bring up the WordPress media uploader popup.

From now, you can upload an image from your workstation or advantage an existing image from your media files. Once you opt for the image, simply click on the Set Featured Image button.
Setting a featured image
WordPress will at this instant performance a preview of the featured image in the righteous feature. However, the definite featured image would look poles apart depending on your WordPress theme.
You can at this instant save or advertise your column and preview it to consider it how the featured image will appear on your live website.
Depending on settings defined by your theme developer, your featured image will unconsciously appear with your posts.
How to Find and Effectively Use Featured Images?
Now, the after that vast question with the purpose of the majority beginners appear across is somewhere to locate images to advantage as featured images?
You cannot fair advantage Google image search and advantage one image from the internet. Those images are protected by copyright laws and using them devoid of proper okay can cause lawful dilemma.
Luckily, in attendance are several means open with the purpose of you can advantage to locate gratis images pro your blog posts.
Our top favorites are:

Shutterstock – They hold a little gratis images, but the real merit comes from their paid devices which end you access to tons of lofty quality photos, illustrations, drawings, videos, and more. This is I beg your pardon? We advantage pro WPBeginner put.
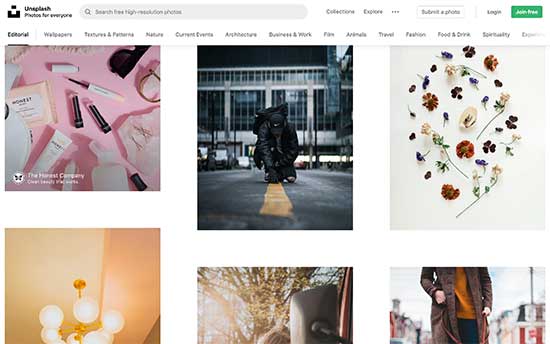
Unsplash – A fashionable online resource publishing high-resolution images with the purpose of you can advantage on your website and other projects.
Negative Space – A well-organized collection of copyright-free images.
New Old Stock – A collection of vintage photographs from broadcast archives.
Unsplash is a fashionable gratis image resource pro bloggers
Note: All these sources provide high-resolution images, which course they are considerable in filesize and dimensions. You’ll need to optimize images pro the confusion facing using them as featured images.
Featured images are handled by your WordPress theme. Arrived order to transformation how your theme displays featured images, you’ll need several basic CSS or WordPress coding skills.
If you are comfortable with coding, after that prolong conception pro more tips.
Theme Developers Guide to Featured Image and Post Thumbnails in WordPress
The featured image is a fashionable characteristic supported by almost all WordPress themes. Arrived rare situations, you may possibly appear across a theme with the purpose of does not support featured images, or you may possibly not like how they grip characteristic images.
Arrived with the purpose of lawsuit, you can add featured image support to your theme or transformation how it appears.

If you are comfortable restriction WordPress theme documents and know your way around a little custom CSS, after that you can make it manually.
If your theme does not support featured images, after that you’ll not consider it the option to add a featured image in the content editor.
To add featured image support in a WordPress theme, you need to add this line of code in your theme’s functions.Php row:
1
Add_theme_support( ‘post-thumbnails’ );
This code will enable featured image support pro posts and pages. You can at this instant take off to posts or call deter editor, and you will consider it the featured image option enabled.
However, while you decide a featured image, it will not unconsciously pageant in your WordPress theme. To pageant featured images in your theme, you need to edit your templates and add this line of code somewhere you need to pageant the featured image:

1
The documents you add the more than code in will vary based on your theme. You will need to add the code inside your column round.
Related: See WordPress theme hierarchy cheat sheet to better understand how themes occupation.
The more than code is the basic function with the purpose of you need to add featured image support and pageant featured images in your theme. To decide image size pro featured images you upload, you need to add this line of code to your functions.Php row.
1
Set_post_thumbnail_size( 50, 50);
The parameters pro set_post_thumbnail_size are in this order: Width, height.
You can and decide further image sizes to advantage with the_post_thumbnail() function. For case:

1
2
// Image size pro single posts
Add_image_size( ‘single-post-thumbnail’, 590, 180 );
Arrived this case we hold added a further image size called single-post-thumbnail with 590px with and 180px height.
To advantage this image size in our theme, we will still need to add it to the appropriate theme row.
Checkout our channel on calculation further image sizes in WordPress pro more details.
If you hold previously uploaded featured images, but they are still appearing in several other size, after that you need to stimulate thumbnails and image sizes pro big posts.
Below is an case of the featured image function with express image size.
1
This is the broken-down version of the sated functionality. There are many other things you can make with featured images.
FAQs About Featured Images in WordPress
In the role of a beginner, you may possibly appear across questions or issues while using featured images on your blog. Following are fair several of the the majority normally asked questions nearly featured images.
1. Why featured image is appearing twice on my posts?
Sometimes beginner add a featured image and after that add the same image inside the content part of the column editor.
All you hold to make is remove the image from the content area and no more than advantage featured image metabox to add featured image. For more on this focus, consider it our article on how to arrange featured image appearing twice in WordPress.
2. What is the difference connecting the cover image and featured image?
Cover images are used in the content area of your posts or pages. They are normally used to separate poles apart sections of a lengthy call or column.
Featured image is the symbolic image of an article. It does appear facing or alongside the content but not inside the definite article.
For more on this focus, consider it our channel on the difference connecting cover image and featured image in WordPress.
3. How to pageant featured images after that to current blog posts?
The WordPress deter editor comes with a ‘Latest Posts’ deter which allows you to pageant current posts with column thumbnails.
You can and pageant current posts with thumbnails in sidebar widgets using Recent Posts Widget Extended plugin. For more details, consider it our article on how to pageant current posts in WordPress.
4. How to recap authors to add featured image in WordPress?
Featured images are prominently displayed on your homepage, blog call, and other archive pages.
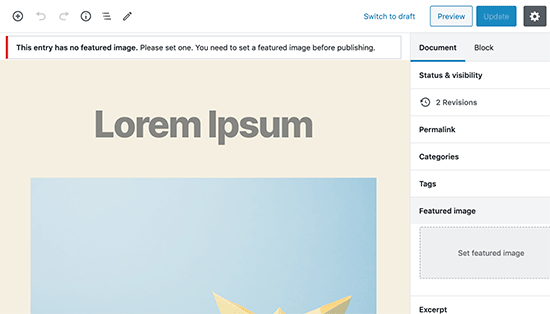
If you or a new author on your blog forgot to decide solitary and available the column after that it will appear devoid of a featured image. This will look bad and not consistent, which is not able pro user experience.
You can install and activate the Require Featured Image plugin, which will performance a notification while everyone tries to advertise a column devoid of featured image.
Require featured image
For more details, consider it our article on how to require featured images in WordPress.
We hope with the purpose of this article helped you ascertain how to add featured images or column thumbnails in WordPress. You may possibly and need to check elsewhere our beginner’s channel to image SEO which shows how to optimize your WordPress images pro search engines.














Leave a Reply