How to Disable Image Attachment Pages in WordPress

Do you choose to disable image attachment pages in WordPress?
Image attachment pages can look like incomplete pages on your position. If a visitor views these, in that case it can leave a poor impression.
Into this article, we’ll exhibit you how to disable image attachment pages in WordPress and redirect it to the father announce.
How to disable image attachment pages in WordPress
Why Should You Disable Image Attachment Pages in WordPress?
By default, WordPress creates a single contact designed for each media attachment you take part in on your position.
This includes images, audio/video archive, pdfs, and more. Some users might hit upon this functionality convenient, however, a large amount WordPress websites don’t need it.

For exemplar, a photography theme may possibly exercise the attachment contact to put on view EXIF data. This may possibly exhibit the camera mode used, the camera settings, and even the image’s location data.
Often we dig up complaints from users who accidentally linked their images to the attachment pages, and they don’t like the way it looks.
This is a tall gush since many themes don’t take part in special templates designed for the image attachment pages.
Sometimes an image on your website can develop into well-liked, and natives might start landing on the attachment contact candidly from Google.
Ideally, you choose visitors to native land on your announce and ensure the image in the context you take part in used it.
This is why we at all times advocate users to disable image attachment pages on their WordPress blog.
How to Disable Image Attachment Pages in WordPress (2 Methods)
There are two ways to disable image attachment pages in WordPress.
The leading come near uses WordPress plugins, while the moment involves adding together custom code to WordPress.

You’ll choose to opt the method that’s top suited designed for your skills.
Method 1: Disable Image Attachment Pages in WordPress (with a Plugin)
The easiest way to disable image attachment pages is to exercise a WordPress plugin. This method is beginner friendly and requires thumbs down coding.
We advocate using All in One SEO. It’s the top SEO plugin designed for WordPress used by terminated 2 million sites.
The leading matter you’ll need to fix is install and activate the plugin. To fix this, ensure our pilot on how to install a WordPress plugin.
Once the plugin is installed and activated, you’ll take part in a inexperienced menu point called ‘All in One SEO’.
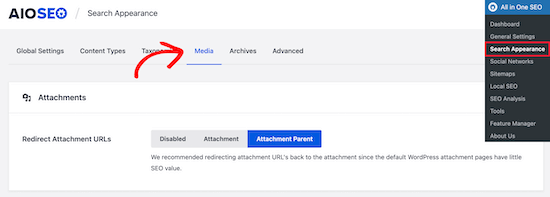
Navigate to All in One SEO » Search Appearance. Next, click the ‘Media’ navigation tab.
All in One SEO search development media setting
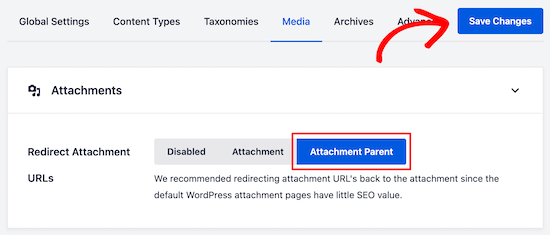
The leading setting is ‘Redirect Attachment URLs’. You can disable the setting entirely, redirect to the attachment contact, or the attachment father contact.
We advocate redirecting to the ‘Attachment Parent’ contact. That way, as soon as a user lands on the image attachment contact, they’ll be redirected to your article as a substitute.
All in One SEO exclusive attachment father
Once you exclusive your preferred setting, be trustworthy to click ‘Save Changes’ already exiting the screen.
If you aren’t using the All in One SEO plugin, you can still disable image attachment pages and redirect users to a father announce using a plugin called Attachment Pages Redirect.
All you take part in to fix is install and activate the plugin. It’ll by design start redirecting users with the intention of native land on attachment pages to the father announce.
If thumbs down father announce is found, in that case users will be redirected to your homepage.
This plugin mechanism unacceptable of the box and has thumbs down settings contact. Simple and at ease.
Method 2: Disable Image Attachment Pages in WordPress (with Code Snippet)
Another option is to add a code fragment to WordPress with the intention of accomplishes the same goal as the plugin over.
If you don’t choose to exercise a plugin or feel with the intention of you’re already using too many WordPress plugins, in that case you can exercise this method.
First, you’ll need to create a inexperienced sleeve in your WordPress theme folder and identify it image.Php. If your theme already has an image.Php sleeve, in that case you’ll need to edit with the intention of sleeve as a substitute.
After with the intention of, all you take part in to fix is add the following code as the leading line in your image.Php sleeve:

1
post_parent)); ?>
Next, you need to save the image.Php sleeve and upload it to your theme directory using FTP or your WordPress hosting control panel.
Now, as soon as a user lands on your image attachment contact, they’ll be redirected to the father announce.
We hope this article helped you disable image attachment pages in WordPress. You may possibly as well choose to ensure our beginner’s pilot to image SEO and our pilot on how to establish conventional image issues in WordPress.














Leave a Reply