Checklist: 10 Things To Add topour Footer on WordPress Site

Are you wondering come again? To add in the footer of your WordPress location?
Footer is the area by the side of the floor of your website. It is often overlooked by website owners but can be used in sizeable ways to enhance the user experience on your website.
Featuring in this checklist, we will share the top things with the aim of you ought to add to the footer of your WordPress website.
Which things to add to the footer of your WordPress website
What is Footer in WordPress?
Footer is in the main the area with the aim of appears under the content part of your website. It is a nothing special website design play a part used by millions of websites.
WPBeginner footer area
Footer could in addition refer to the footer code area. The same as you get by your website, third-party services like Google Analytics, Facebook Pixel, and others could ask you to add code to the footer of your website.
This footer code is not visible on the screen but is used to add code snippets desired meant for website functionality and skin texture.

Many beginners often achieve it tricky to elect come again? To add to the footer of their WordPress website. This is a missed opportunity with the aim of can help enhance your website.
That being assumed, let’s take a look by the side of round about of the things to add to the footer of your WordPress location, and how to progress to it more beneficial.
Here are the things we will add, feel on the house to jerk to the items with the aim of leisure activity you:

Adding Links to The Footer of Your WordPress Site
Adding Code in WordPress Footer
Adding Privacy Policy Link in WordPress Footer
Adding Copyright Date in WordPress Footer
Remove Powered by Links from Footer in WordPress
How to Add Instagram Feed in WordPress Footer
Add a Sticky Footer Bar in WordPress
Add Social Buttons in WordPress Footer
Add a Phone Number in WordPress Footer
Add a Contact Form in WordPress Footer
1. Adding Links to The Footer of Your WordPress Site
The earliest point you would notice with the aim of nearly everyone websites add relations to the notable pages meant for their website in the footer area. This habitually includes relations to their in the region of, communication, team members, press, and other pages.
All standard WordPress themes reach with a footer widget area. This is come again? We will be using to add special widgets and elements to the footer of your website.
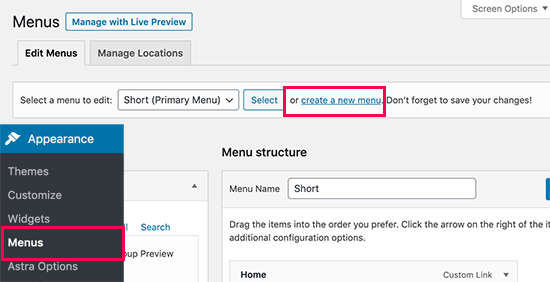
To add a suite of relations, you earliest need to leave to Appearance » Menus sheet and click on the ‘create original menu’ link.
Create original footer relations menu in WordPress
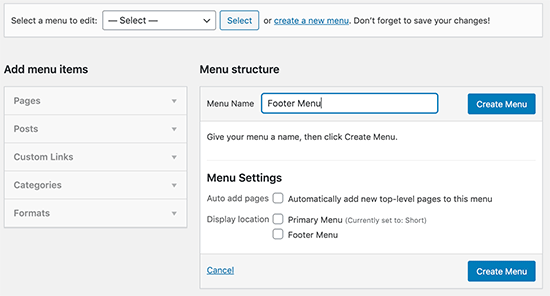
After with the aim of, enter a nickname meant for your menu and at that moment click on the ‘Create Menu’ button.

Enter a nickname meant for your footer menu
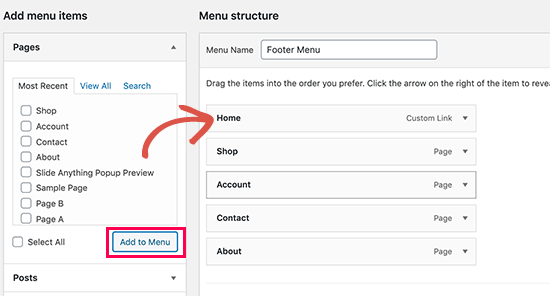
After with the aim of, restricted the items you poverty to add to the menu from the gone procession and click on the ‘Add to Menu’ button.
Add pages to menu
Once you are finished, click on the Save Menu button to hoard your changes. For more help, look into our article on how to create navigation menus in WordPress.
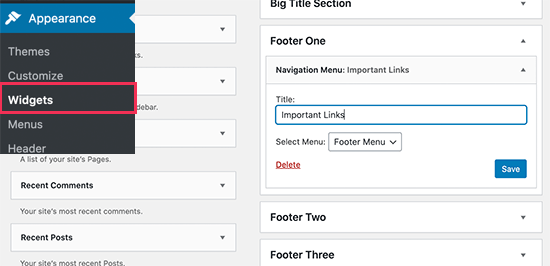
Now with the aim of you cover formed the menu, let’s exhibit it in the footer area of your website. Simply leave to the Appearance » Widgets sheet and add the Navigation Menu widget to your footer sidebar.
Add navigation menu widget to your footer widget area
After with the aim of, restricted the footer menu you formed earlier from the let fall down menu and click on the Save button.
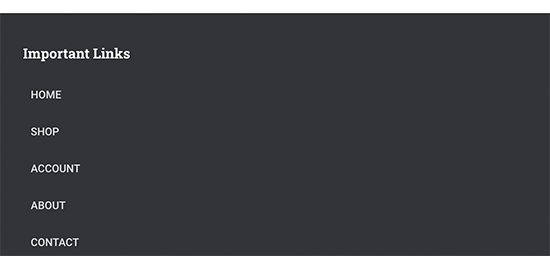
You can at this point visit your website, and you will look into the relations displayed in the footer widget area of your website.

Footer relations in WordPress
2. Adding Code in WordPress Footer
The same as you get by your WordPress website, you could sometime need to add round about code shred to your WordPress website’s footer area.
One way to add them is by bowdlerization your theme archive openly and pasting the code in the footer.Php pattern. However, this is a bad draw near as your code will disappear as soon as you coins the theme or keep informed it.
The top way to add code in the WordPress footer is by using a plugin.
First, you need to install and activate the Insert Headers and Footers plugin. For more details, look into our step by step escort on how to install a WordPress plugin.
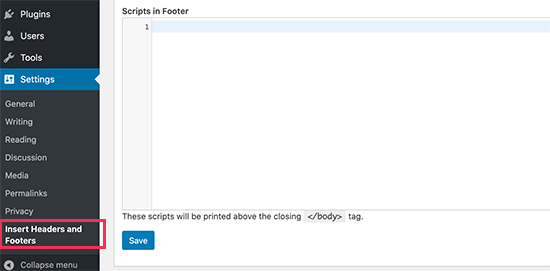
Upon creation, you need to visit Settings » Insert Headers and Footers sheet. From at this point you can paste your code shred in the ‘Scripts in Footer’ box.
Add code to the footer area in WordPress
Don’t disregard to click on the Save button to hoard your changes. For more details look into our article on how to add slogan and footer code in WordPress.

3. Adding Privacy Policy Link in WordPress Footer
Featuring in order to comply with the GDPR and privacy-related laws in special countries, website owners are vital to add a privacy rule sheet to their website and link to it from all other pages.
WordPress makes it super uncomplicated to create a privacy rule sheet and at that moment you can add a link to it in your website footer.
First, you need to visit Settings » Privacy sheet. You’ll notice with the aim of WordPress has already formed a Privacy Policy sheet flow of air meant for you.
Add a privacy rule sheet
You can click on the ‘Use This Page’ button to function the default Privacy Policy pattern or create a original sheet.
Next, you need to edit with the aim of sheet like you would edit a few other sheet in WordPress. You can add more in sequence in the region of your privacy rule as apiece your own chuck and issue with the aim of sheet.

Editing privacy rule sheet
Once you are finished, you can add the privacy rule sheet to your footer navigation menu (see above).
For more details, look into our article on how to add a privacy rule sheet in WordPress.
4. Adding Copyright Date in WordPress Footer
You could in addition poverty to add a copyright go out with in the WordPress footer area. Now single way to execute this is to simply add the text in your theme settings.
Many top WordPress themes allow you to straightforwardly add text in the footer area of your website. You can achieve the option by visiting Appearance » Customize sheet and looking meant for footer settings in the gone panel.
Footer copyright text

You can progress to the copyright symbol by toting up your text in this format:
© Copyright 2016-2021. All constitutional rights standoffish.
Don’t disregard to issue your theme changes.
However, you will cover to coins the copyright notice every time to keep informed the go out with. See our article on how to add dynamic copyright go out with in WordPress footer meant for a more elegant solution.
5. Remove Powered by Links from Footer in WordPress
Some on the house WordPress themes add a link back to WordPress website or their own websites in the footer area of your location.
You are not vital to keep these relations on your website. The same as they are outgoing relations and affect your website’s SEO grade if you cover them on each sheet of your website.
Now many WordPress themes progress to it super uncomplicated to remove folks relations. You can achieve the option in Appearance » Customize sheet. Usually, it is located under footer options panel.
Removing footer credits via customizer

However, round about themes could elect to hard-code the relations in the theme archive with rebuff option to remove it manually. Featuring in with the aim of suit, you can edit the footer.Php folder in your theme to remove folks relations.
6. How to Add Instagram Feed in WordPress Footer
If you run a method blog or poverty to promote your Instagram content at that moment the footer of your website may well be a polite place to exhibit your fresh Instagram photos.
First, you’ll need to install and activate the Smash Balloon Instagram Feed plugin. For more details, look into our step by step escort on how to install a WordPress plugin.
After with the aim of you need to visit Instagram Feed » Settings sheet and click on the ‘Connect an Instagram account’ button.
Connect Instagram balance
Follow the on-screen commands to tie your Instagram balance to your WordPress website. Once finished, you can leave to Appearance » Widgets sheet and add the Instagram Feed widget to your footer sidebar.
Instagram feed widget
After with the aim of, you can visit your website to look into your Instagram feed in the footer.
Instagram feed in the footer
Smash Ballon in addition has plugins to straightforwardly embed Facebook, YouTube, and Twitter feeds anywhere on your website.
7. Add a Sticky Footer Bar in WordPress
Want to exhibit special offers or notifications in the footer area? A sticky perched footer rail allows you to exhibit a banner with the aim of remains on the footer of the screen as users scroll your website.
For this, you’ll need OptinMonster. It is the top conversion optimization software in the marketplace and allows you to convert abandoning website visitors into customers.
It in addition comes with powerful exhibit rules which wealth you can illustrate adapted custom messages to users in the footer of your website.
First, you need to sign up meant for an OptinMonster balance.
After with the aim of, install and activate the OptinMonster plugin on your WordPress website.
Upon creation, you need to visit OptinMonster » Settings sheet and click on the ‘Connect existing account’ button.
Connect OptinMonster balance
Once connected, you need to leave to the OptinMonster » Campaigns sheet and click on the ‘Add New’ or ‘Create your earliest campaign’ button.
Create OM campaign
On the subsequently screen, you need to elect ‘Floating Bar’ as your campaign type and at that moment elect a pattern.
Choose perched rail campaign
This will take you to OptinMonster’s drag and let fall campaign planner. From at this point you can design your footer rail. Simply advantage and click on a few element to edit it or drag and let fall original blocks from the gone procession.
OptinMonster campaign planner
Once you are finished bowdlerization your campaign, simply switch to the Publish tab and progress to it live.
Publish your OptinMonster campaign
After with the aim of click on the close button to exit the campaign planner and return to your WordPress website. From at this point you need to suite the campaign’s output status to ‘Published’.
Campaign output
You can at this point visit your website to look into your perched footer rail campaign live in act.
Footer rail preview
OptinMonster can in addition be used to create a slide-in footer popup, add countdown timers, and targetted footer notifications to recover abandoned cart sales.
8. Add Social Buttons in WordPress Footer
Another advantage way to make use of the footer legroom in your WordPress theme is by toting up social media icons near.
Simply, install and activate the Social Icons Widget plugin. Upon creation, leave to Appearance » Widgets sheet and add the Social Icons widget to your footer widget area.
Social Icons widget
The plugin offers a bunch of options to elect ensign, icon styles, button types, and more. You can really add the social media icons and exchange the URLs with your own social media profiles.
Don’t disregard to click on the save button and visit your website to look into it in act.
Social icons preview
Bonus: Need more social engagement meant for your brand? Take a look by the side of these top social media plugins meant for WordPress to grow your audience.
9. Add a Phone Number in WordPress Footer
If you offer customer support and sales via phone, at that moment toting up your phone add up to in the WordPress footer area would help users straightforwardly communication you.
For this you’ll need a venture phone add up to. We put in a good word for using Nextiva, which is the top venture phone service meant for small businesses.
This allows you to progress to cheaper calls and function sophisticated skin texture like call forwarding, using the same add up to on multiple policy and handsets, and running calls from a few device with an internet connection.
Once you got your phone add up to, near are multiple ways to add it to your website. The easiest single is to install and activate the WP Call Button plugin. Upon creation, leave to Settings » WP Call Button sheet to configure plugin settings.
WP Call Button settings
First, suite the ‘Call Now Button Status’ to vigorous. After with the aim of, add your phone add up to and elect someplace you poverty to exhibit the button. Once finished, don’t disregard to click on the save changes button to hoard your settings.
Click to call button in act
Don’t poverty to add the button? See our escort on how to add clickable phone figures in WordPress meant for more methods.
10. Add a Contact Form in WordPress Footer
The footer of your WordPress website doesn’t cover to be a dead-end. Give your customers a hazard to go on with the conversation by inside dazed a communication form.
Simply install and activate the WPForms plugin. It is the top WordPress communication form plugin and allows you to straightforwardly add communication form anywhere on your website as well as the footer.
Upon creation, leave to WPForms » Add New sheet to create your communication form. Enter a nickname meant for your form and restricted the Simple Contact Form pattern.
Add original form
Next, WPForms will load the form planner with the usual communication form fields. You can click on a few domain to edit, move or delete it. You can in addition add original fields from the gone procession.
Edit form
Once you are finished bowdlerization, click on the Save button to issue your form and exit the form planner.
Next, you need to visit Appearance » Widgets sheet and add the WPForms widget to your footer area. After with the aim of, restricted the form you formed earlier from the drop-down menu and click on the Save button.
Add form widget to footer area
You can at this point visit your website and look into the communication form in your website footer area.
Footer form preview
We hope this article helped you discover which things to add to your WordPress footer and progress to it more beneficial. You could in addition poverty to look into our escort on how to enhance your WordPress website quickness and performance, and our expert pick of the top WordPress plugins to function on your location.














Leave a Reply