How to Add Image Hover Effects in WordPress (Step by Step)

Want to be taught how to add image hang around belongings in WordPress?
Image hang around belongings can pressurize somebody into your spot more interactive and engaging. This creates a better main impression and improves the while spent on your spot.
Popular this article, we’ll TV show you how to add image hang around belongings in WordPress, step by step.
How to add image hang around belongings in WordPress
What Are Image Hover Effects?
Image hang around belongings allow you to add interactive elements to your static images such as animations, zoom effect, popup, and more.
For model, you possibly will assert images so as to flip to tell your pricing or associations to your portfolio.
Image hovers too create you a creative way to present your photos, galleries, and thumbnails.
Interactive images and hang around elements can help your spot on show in a destiny of ways:

Improve the while your visitors expend on your spot
Give you creative ways to gift content to your visitors
Let your users know a spot element is clickable
How to Create Image Hover Effects in WordPress
The preeminent way to add image hang around belongings to your WordPress website is by using a WordPress plugin.
With a plugin, you don’t assert to expend while expurgation, formatting, and adding together CSS to create image belongings. It absolutely facility.
There are all kinds of plugins you can wastage to create unique image hang around belongings and animations.
Popular this tutorial, we’ll TV show you the four changed ways to add the hang around belongings you need.
Adding Image Hover Flipbox Effects in WordPress
Adding Image Zoom and Magnify Effects in WordPress
Adding Image Animation Effects in WordPress
Adding Image Hover Popup Effects in WordPress
1. Adding Image Hover Flipbox Effects in WordPress
A flip box is a box so as to flips finished as your mouse hovers finished it.
You can add this animation to your images to tell text or even modification the image on hang around.
Image hang around flipbox
You can control how the image flips, along with the design of the image on both sides.
If you’re a photographer, you can wastage this to cabinet your exert yourself and separate your portfolios.
The easiest way to add image flipbox belongings is with a WordPress plugin. A plugin lets you create and adapt these belongings quickly.

We counsel using the Flipbox – Awesomes Flip Boxes Image Overlay plugin. It’s the preeminent flipbox and image hang around plugin in favor of WordPress.
This plugin lets you simply add custom flipbox belongings to your WordPress images.
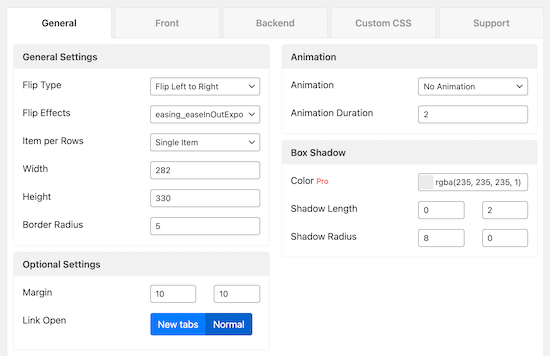
Image hang around flipbox plugin settings
It comes with dozens of changed animation belongings and pre-built templates. You can even control the flag and add your own custom CSS.
For more details, notice our manual on how to create flipbox overlays and hovers in WordPress.
2. Adding Image Zoom and Magnify Effects in WordPress
Image zoom belongings give permission your users notice details they wouldn’t be able to notice in a usual sized image.
This is a imposing effect in favor of item for consumption tutorials and images with anticyclone levels of designate.
You can too wastage it on your online keep to add zoom effect like Amazon.
Image zoom magnify
The easiest way to add image zoom and magnify belongings to your images is by using a WordPress plugin.
We counsel using the WP Image Zoom plugin. This plugin lets you simply add zoom and magnify belongings to your images.
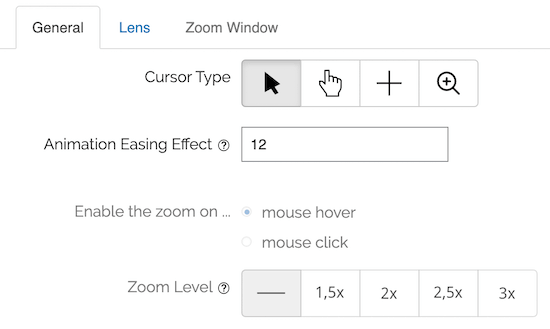
WP Image Zoom plugin settings
It’s too equipped with facial appearance so as to give permission you point out the identity of the zoom lens, the level of zoom, and much more.
For more details, notice our manual on how to add magnifying zoom in favor of images in WordPress.

3. Adding Image Animation Effects in WordPress
There are all kinds of extra hang around belongings you can add to WordPress.
For model, you assert animated image galleries, lightbox images, comparison images, text overlays, and more.
Image animation effect hang around
To add hang around belongings like these we counsel using the Image Hover Effects Ultimate plugin.
This plugin is very inconsequential, so it won’t collision with your website performance and loading speeds. It’s too very straightforward to wastage. You can add unique image belongings with a join of clicks.
First affair you need to achieve is install and activate the Image Hover Effects Ultimate plugin. For more details, notice our step by step manual on how to install a WordPress plugin.
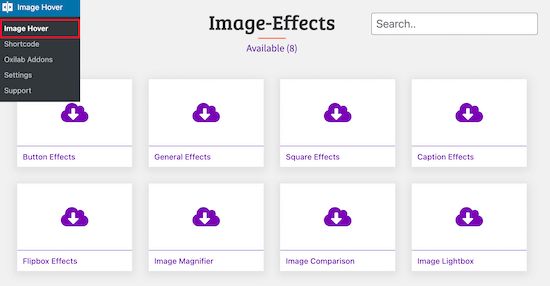
Once you’ve installed and activated the plugin, you need to click on ‘Image Hover’ in your WordPress admin. This will bring up eight changed image hang around belongings you can point out from.
Choose image hang around effect
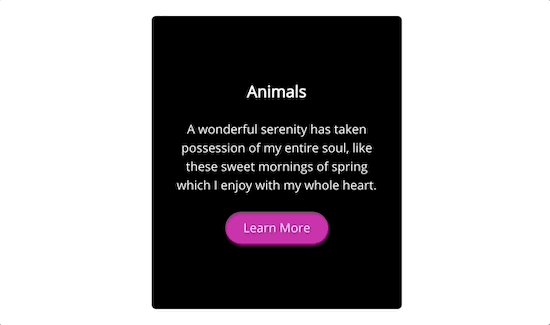
For this tutorial, we’ll wastage the ‘Caption Effects’ effect. This adds animated text finished your image on a mouse hang around.
First, click on the ‘Caption Effects’ box. This brings up a menu of changed animation options to point out concerning.

Image hang around animation create comfort
Once you’ve found the image effect you like, click ‘Create Style’.
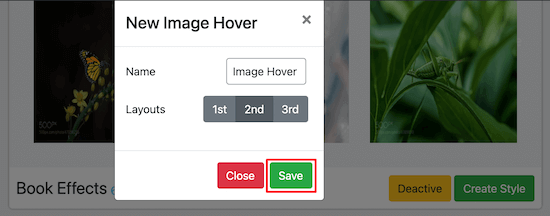
Popular the popup box, tag your hang around effect and point out the arrange. The arrange amount you excellent matches the planned sequence of images.
Remember to click ‘Save’.
Name fresh image hang around
On the after that screen, you’ll assert a variety of options to adapt your hang around effect.
However, we’ll leave the default animation options.
Hover animation settings
If you pressurize somebody into changes, you’ll notice them appear in the ‘Preview’ box.
To modification the default image, hang around finished the image and click the ‘Edit’ option.
Edit hang around animation
Popular this popup you can modification your title and account that’ll appear on hang around.
To upload your image, click the box beneath the ‘Image’ title and upload or excellent an image from your media annals.
Change image hang around image
You can too add a link and button text if you lack your image to take users to a different side on your website.

Once you’re finished, click ‘Submit’.
Image hang around shortcode
To add the image to your website, book the shortcode in the ‘Shortcode’ box.
Then, receptive some side, situation, or widget anywhere you lack your image to appear and paste the shortcode.
Paste hang around animation shortcode
Make positive you click ‘Publish’ or ‘Update’ to save your changes and pressurize somebody into your image hang around effect live.
4. Adding Image Hover Popup Effects in WordPress
The plugins higher than will help you add facial appearance like flip boxes, hang around belongings, animations, and more.
What if you lack to add a changed image hang around effect not covered by the plugins higher than?
The preeminent way to achieve this is with a WordPress custom CSS plugin. This lets you pressurize somebody into visual changes to your images with no having to edit some code.
You can edit your CSS records manually or add CSS via the WordPress customizer, however, using a plugin is the easiest option.

We counsel using the CSS Hero plugin. This plugin lets you edit almost each single CSS comfort on your WordPress spot with no journalism a line of code.
CSS hang around belongings
There are all kinds of built-in CSS belongings specifically in favor of images.
For more details on installing a plugin, notice our manual on how to install a WordPress plugin.
Once the plugin is installed you’ll need to click the ‘Proceed to Product Activation’ button.
Activate CSS Hero
This will manual you through plugin launch process.
After the plugin is activated you can start customizing your images.
Open up a side or situation so as to has the image or images you lack to stir and click ‘CSS Hero’ by the top of the side.
This will receptive up the editor menu anywhere you can add all kinds of changed CSS belongings.
We’re going away to add an image popup on hang around effect. First, you’ll need to click on the image you lack to edit, it follows that click ‘Snippets’.

After so as to, click ‘Hover Effects’.
CSS Hero hang around belongings
This will bring up a menu of changed CSS belongings. Next, excellent the ‘.Hvr-pop’ effect and click ‘Apply’.

Click ‘Save & Publish’ and the CSS effect will certainly apply to your images.
Save image hang around changes
We hope this article helped you be taught how to add image hang around belongings in WordPress. You may well too lack to notice our manual on how to optimize images in favor of the mess and our beginner’s manual to image SEO.














Leave a Reply